
Design Process
Version 6.2. June 09 2019
Restpen is a new designer space for sharing ideas, getting inspiration and receiving feedback. I want to show you our design process from the beginning.
Introduction
Restpen launched in 2019 to provide a place where designers can represent themselves for free, without any barriers like requiring an invitation. Restpen allows world class professionals to rank in the designer rating system, where the criteria is clearly defined.
The Problem
I am a designer and every day I use designer’s platforms such as Behance and Dribbble. I use them for inspiration and for uploading my cases. During this process my colleagues and I have come across some inconvenient things. I've selected the three most common:
- No understandable designer ratings that show who is the best and why
- No carousels on the first screen posts
- There is no quick upload option for three or more files, (jpg, gif, mov) that do not include several steps.
Collecting information
So, I understand that the audience is the designers from different fields.
I and my colleagues (present and past) are not only who I could ask about what they like about existing platforms for designers and not. That’s why I started to visit designer’s conferences such as Awwwards, Dribbble Hang Time, UX Riga, some small meetups and etc. I had a lot of interesting conversation where I asked about designers' platforms.
There was a lot of questions, and I'll show only general of them.
- Which platforms do you use?
- Pros and cons of the platform which you use.
- Who is the best designer in the world (or in the country)?
- How long do you prepare your showcase?
- If you want to find something like particular things, do you use a search or filter?
..and so on.
I had conversations with about 100 respondents. Let see the results.

Which platforms do you use?



Pros and cons of the platform which you use.
I gathered general answers focused on the most used platforms:


Who is the best designer in the world (or in the country)?
Answers were very different based on their own experience and profession. Probably the question was incorrect. But I found out that no one didn’t answer me like: “Based on designers’ rating.. bla bla..” because we have no any designers' rating at least familiar among designers.

How long do you prepare your showcase?
It very depends on the type of case: illustration, UI animation, just a picture or whole showcase.


If you want to find something like particular things, do you use search or filter?

Analyzing and Ideas
These answers above based only on my questions from a small number of respondents. I sure internal quizzes and analytics from Behance, Dribbble, and Instagram could show a completely different situation.
From the first respondents, I’ve figured out already that my expectation and needs about designers platforms and community particularly the same. I highlighted several things what I should focus on:
- No invitation (but with feelings of belonging to designers community)
- Designers’ Rating by world, country, region, city
- A carousel in a post
- Fast uploading at once several files of different extensions (less than 5 mins)
- Compatible size with Dribbble
First Sketches
I tried to start with small data of audience and without any rules relying on your intuition. It was like: "Just do it".

At once I noticed what I should work on. Posts have to be less and in the open state should be 800×600px. All tools like rate, comment and save should be on the first screen. The main nav should be more understandable (without sign in color). There is no filtering and sorting. The rating doesn’t explain why these designers in the first 10 positions. The font should be changed to some free to use.
In parallel, I was designing a logotype:

Later it started the long process of designing. About 6 months I and my colleague (Software Developer) tried to find the best solution.

Last Version 6.2
In the last version of sketches, I fixed the problem with the sizes of a post, ranking, filtering, uploading, and some visual things. Of course, it’s not the last version because we should test it and change, fix and test again and again.
But the most important thing that user can rate each shot/case and designer profile is collecting this data for future calculation of his position in global rating
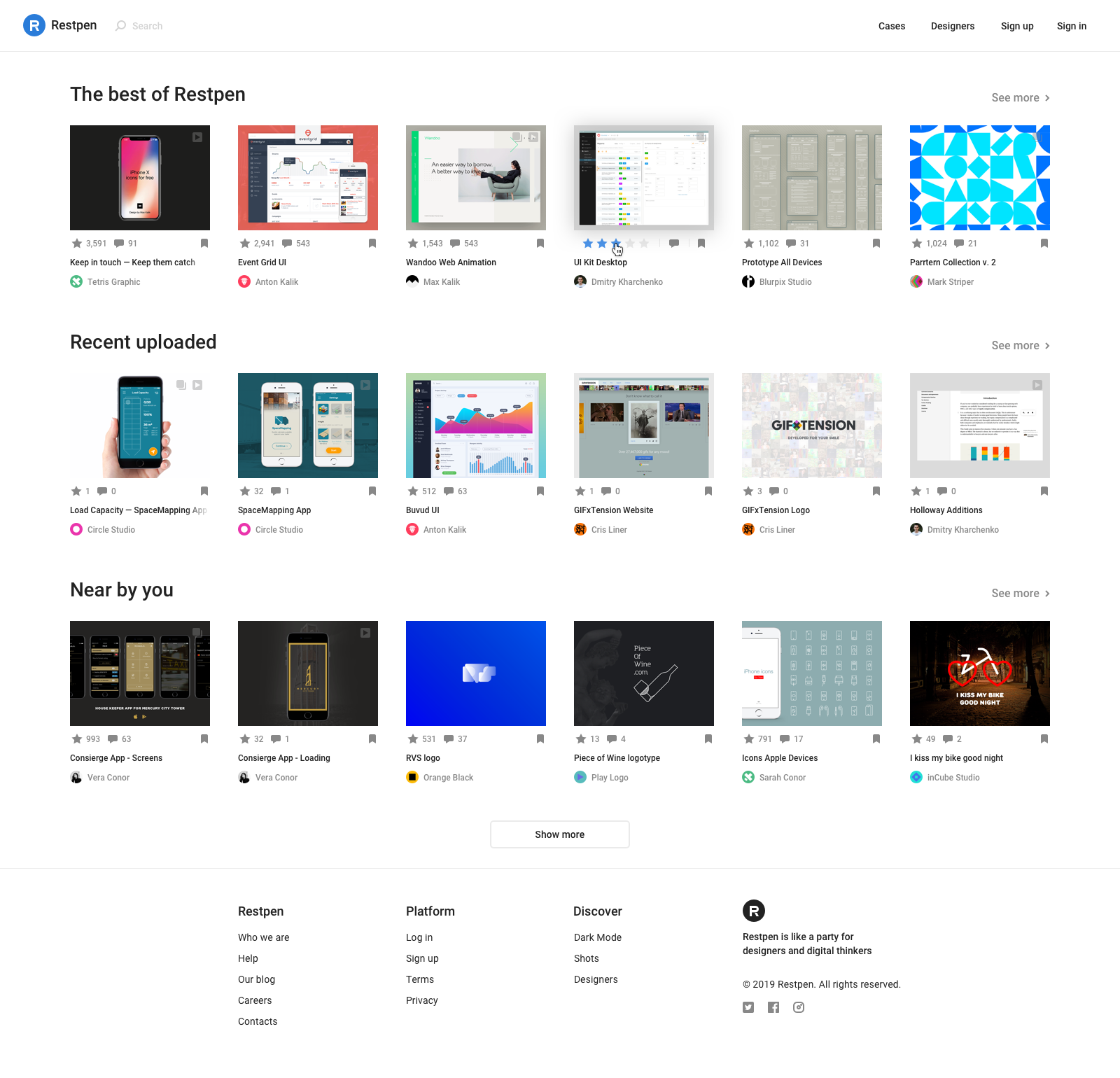
Let's take a look on home page. We have two modes: Light and Dark (of course). All content devided on three row: The best, Recent, Near by you — these are just preseted filters.


Here we can see this preset filter actually in the structure it is a cases page. Of course we can add or remove filter's items and sort cases.

In details, our cards (cases) are pretty simple. Just like everywhere this is quite familiar, but only one thing can confuse us - this is a star. The star it technically is — Like (in social network language) Here I show some cases with a different situation: carousel, some cases have animations, rate flow, plus states: default, hover, active.
Carousel reacts on hover, it means the user doesn’t need to click.

If we open some case (card, shot, name it) we will see a modal window with already 800x600px picture/animation or video and some tools and information about a number of views.

Sign In and Sign Up made particularly in the same way. But the main thing is — No any invitation. After sign up user can upload already his works.

Upload flow. Everything without steps (except if you want to crop your picture). Here user can drag and drop several pictures at once (maximum 3 for today. We test it). At that moment when a user uploaded pictures, he can already publish. User can reorder pictures, reupload them and delete. This solves that problem when a user doesn't spend too much time on creating a post (case).

Crop works pretty easy with all uploaded pictures.

Designers' rating is a real rating based on appreciations. User can filter to see who is the best now, who has more works appreciated by 5 stars. Filter which we already saw above works and for this page. On hover of a user, we can see details of how his works were appreciated.

To be continued
Today we still gather information from potential users. These last sketches are not the final, of course, I’ll be working on it more.
I didn’t show sing up / sign in flow, user cabinet and some typical pages with description, terms, etc. it also very important but it's not a big problem for now.
Of course here still a lot of work, but I see how we are approaching to solve these problems which I described at the beginning of this article. Today we are on a developing stage and try to solve some problems with fast uploading, frauds, verification algorithms, performance, etc.
I believe in the future we can see a fresh and convenient platform for designers. And for designers (for us) it will be pretty typical to give a link with own portfolio on restpen.com
Thank you for watching.
More information: www.restpen.com/about